自己的个人博客部署好了。具备写博文,归档,读者评论等主要功能。第一篇博文记录自己搭建博客的过程以备忘。
截至本文写成日期,本博客主要基于hugo-theme-jane搭建,感谢作者xianmin
1、安装环境
macOS Catalina 10.15.4
确保本地已安装Git和Homebrew。
2、安装Hugo
视频参考:点击这里
在终端输入:
|
|
每次用brew安装都会卡在更新上,有两种解决方法:
- 1、开另一个终端重新输入以上命令。如果第一个终端更新完成,则会下载更新版本的软件,那么之后再更新软件
- 2、按Control+C停止更新,直接开始下载软件
在终端输入以下命令:
|
|
如果出现如下安装的hugo版本号则说明hugo已安装成功
|
|
3、本地部署博客
3.1、生成博客
输入以下命令生成博客:
|
|
这样便会生成一个名字为myBlog(根据个人需要自行命名)的文件夹,里面是博客的框架。
3.2、配置主题
Hugo有很多主题可以直接拿来用,这里采用的是xianmin的jane主题,可以去他的Github库里看具体配置流程。
这里简述一下流程,先cd到博客文件夹路径下,我这里是myBlog,进入后输入:
|
|
下载好主题后要在myBlog路径下对config.toml配置文件进行配置,这里推荐直接拷贝xianmin的配置文件。因为现在还没有建立远端git仓库,所以里面的enableGitInfo要先设置为false,不然之后会报错。
3.3、本地部署
输入以下命令开始部署博客:
|
|
这时在浏览器中输入http://localhost:1313/就可以看到博客部署到本地上了。
4、远端部署博客
4.1、在github上建立博客远端仓库
比如我的Github用户名为SLKyrim,那么需要建立一个名为 slkyrim.github.io 的仓库(大小写不区分)作为博客的远端仓库。
然后需要更改config.toml中的baseURL设置为建立的这个仓库的域名,这里是"https://slkyrim.github.io/"。
输入以下命令生成博客在前端的文件:
|
|
这时应该会在myBlog路径下生成一个public文件夹,这里面存放博客的前端文件。
然后cd进public文件夹,依次输入以下命令将这些前端文件推到Github的远端仓库中。
|
|
这时在浏览其中输入你远端博客的域名即可访问你的博客,这里是我的博客的域名https://slkyrim.github.io/。
4.2、写博文
这时博客空空如也,自然要写些博文。
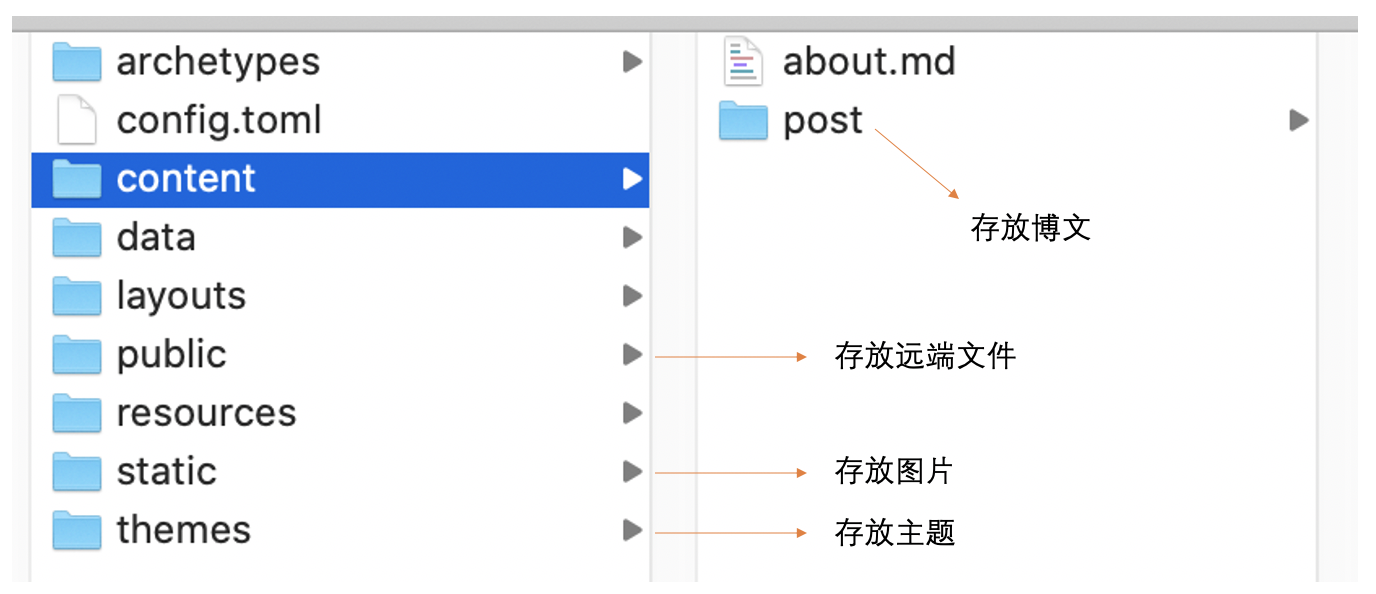
下图是我所理解的基于Hugo的博客文件结构
所以我们应该在content文件夹下的post文件夹里放置我们的Markdown博文文件。
4.3、建立博客主体的git仓库
之前我们把配置文件config.toml中的enableGitInfo设为false,是因为我们还没给博客主体建立git仓库,于是我们cd回博客的主路径myBlog,然后输入命令建立博客主体的git仓库。
|
|
建主体仓库好后,我直接用Github Desktop将博客主体推到我的Github上,并把主题theme/jane和前端文件public都设置进gitignore。这样我们就能把config.toml中的enableGitInfo设为true,并将[params.gitInfo]中gitRepo设为主体仓库的路径,这样我们每次修改博文的时候同步到主体仓库后都会自动更新修改时间。
4.4、将修改后的博客同步到远端
写好博文后,输入以下命令重新生成新的public文件。
|
|
把新生成的public推送到远端仓库即可将修改同步到远端博客。
5、额外功能:评论功能
博客有评论功能会觉得和读者有互动(真希望会有呢),可以一起交流进步。
这里选用utterances通过Github issue来支持静态博客评论功能。轻量且安全。
又要在Github上创建一个仓库专门用来存放评论的issue。创建好评论仓库后,安装utterances APP,并选择安装在评论仓库上。并在配置文件config.toml里[params.utteranc]中的repo路径设置为评论仓库。这样我们的博客便拥有评论功能了。
6、补充:Windows搭建流程
一篇非常详细的参考博文:点击这里
由于写这一节时,我已在MacOS部署好这个博客,所以我在这一节主要讲如何在另一台电脑的Windows操作系统上将博客同步过来。
6.1、安装Hugo
到Hugo官网下载对应操作系统的安装包进行手动安装。我在G盘中创建一个路径G:\Hugo\bin,并将安装包内解压出来的hugo.exe文件放到该路径下。在系统环境变量path中添加路径G:\Hugo\bin即可安装完成。可以在终端中输入如下命令查看Hugo是否安装完成:
|
|
6.2、同步博客
6.2.1、同步主题
采用Github Desktop先将博客主体仓库同步到本地,由于gitignore掉了主题和远端,所以需要进入博客主体路径重新将主题clone下来:
|
|
这里我看xianmin的博客主体中是带有主题的,不过是直接指向主题仓库,暂时不知道如何实现,希望有读者可以解答。如果实现的话,以后在不同电脑同步就可以不用重新clone主题了。
6.2.2、同步远端
在博客主体路径下新建public文件夹,然后进入public文件夹依次输入以下命令同步远端文件:
|
|
这样在博客主体路径下输入以下命令即可更新远端文件:
|
|
剩下的操作与MacOS的无异。
7、结语
建立个人博客,一共在Github上创建了三个仓库:
- 远端仓库:存放博客public前端文件的,只有把更新的配置同步到这个仓库,远端博客才会更新
- 主体仓库:存放博客主体文件的,包括博文,图片等。
- 评论仓库:存放基于Github issue的评论的仓库,轻量且安全。
一些写博文的技巧:
- 例如我要创建一篇名为example.md的博文时,在博客主体路径输入命令 hugo new post/example.md 创建,会自动生成创建博文的时间。